SeekBar是一個UI元件,它可以透過滑動來顯示一個數值,我認為它類似於我們的音量進度條
它可以設定程式在改變後、點擊時及停止滑動並放開後個別應該會有什麼動作
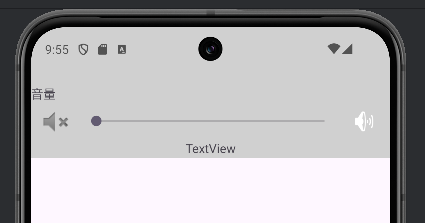
接下來我會用一個音量調節範例來帶



若是想要改變最大值和初始值也是可以的
只需要在xml的SeekBar裡變動max和progress屬性就好了
android:max="100"
android:progress="0"
這是我在程式碼裡的設定的樣子max是最大值progress是初始值
只需要按照自己想要的去改就好了
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="150dp"
android:orientation="vertical"
android:background="#D0D0D0"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="0dp">
<View
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.3"/>
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.1"
android:text="音量" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="horizontal"
tools:layout_editor_absoluteX="1dp"
tools:layout_editor_absoluteY="1dp">
<ImageView
android:id="@+id/imageView"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.2"
android:scaleType="center"
app:srcCompat="@android:drawable/ic_lock_silent_mode" />
<SeekBar
android:id="@+id/main_vol_Sb"
android:layout_width="0dp"
android:layout_height="match_parent"
android:max="100"
android:progress="0"
android:layout_weight="1" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.2"
android:scaleType="center"
app:srcCompat="@android:drawable/ic_lock_silent_mode_off" />
</LinearLayout>
<TextView
android:id="@+id/main_vol_tv"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.1"
android:gravity="center"
android:text="TextView" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
package com.example.test_2;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.Toast;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private SeekBar volSb;
private TextView volTv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main);
volSb = findViewById(R.id.main_vol_Sb);
volTv = findViewById(R.id.main_vol_tv);
volSb.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
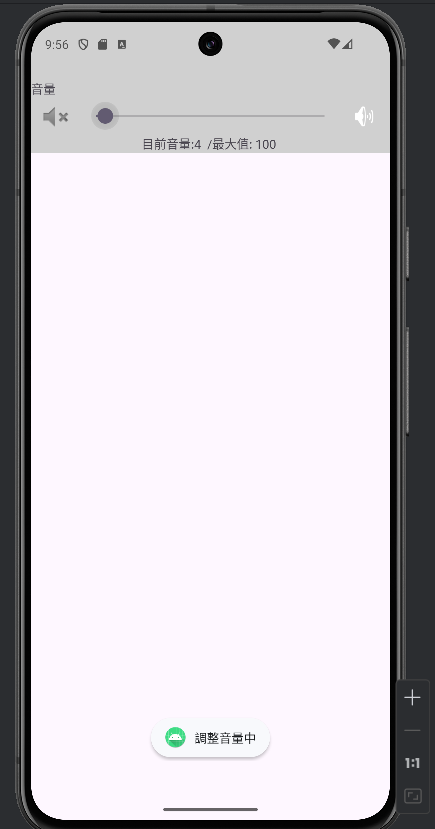
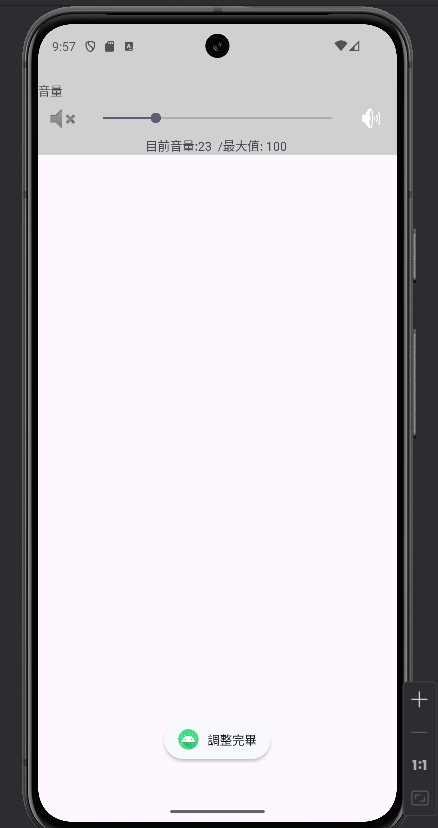
volTv.setText("目前音量:" + progress + " /最大值: 100 ");
}//設置volTV文本內容
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
Toast.makeText(MainActivity.this, "調整音量中", Toast.LENGTH_SHORT).show();
}//在調整時顯示的toast消息
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(MainActivity.this, "調整完畢", Toast.LENGTH_SHORT).show();
}//在調整停止時顯示的toast消息
});
}
}
今天就到這裡了
下篇會介紹Spinner
